HTML Basics
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions.
So what is HTML?
HTML is a markup language that defines the structure of your content. HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on. For example, take the following line of content:

If we wanted the line to stand by itself, we could specify that it is a paragraph by enclosing it in paragraph tags:

Anatomy of an HTML element
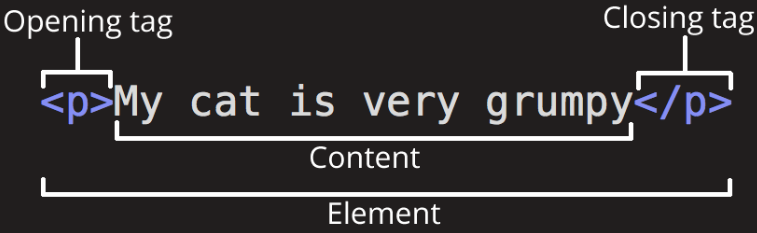
Let's explore this paragraph element a bit further.

The main parts of our element are as follows:
- The opening tag: This consists of the name of the element (in this case, p), wrapped in opening and closing angle brackets. This states where the element begins or starts to take effect — in this case where the paragraph begins.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This states where the element ends — in this case where the paragraph ends. Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
- The content: This is the content of the element, which in this case, is just text.
- The element: The opening tag, the closing tag, and the content together comprise the element.
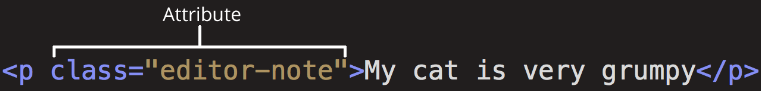
Elements can also have attributes that look like the following:

Attributes contain extra information about the element that you don't want to appear in the actual content.
Here, <class> is the attribute name and editor-note is the attribute value.
The <class> attribute allows you to give the element a non-unique identifier that can be
used to target it (and any other elements with the same <class> value) with style
information and other things. Some attributes have no value, such as required.
Attributes that set a value always have:
- A space between it and the element name (or the previous attribute, if the element already has one or more attributes).
- The attribute name followed by an equal sign.
- The attribute value wrapped by opening and closing quotation marks.
Nesting Elements
You can put elements inside other elements too — this is called nesting. If we wanted to
state that our cat is very grumpy, we could wrap the word "very" in a
<strong> element, which means that the word is to be strongly emphasized:

You do however need to make sure that your elements are properly nested. In the example above, we opened the
<p> element first, then the <strong> element; therefore, we have to
close the <strong> element first, then the <p> element. The following
is incorrect:

The elements have to open and close correctly so that they are clearly inside or outside one another. If they overlap as shown above, then your web browser will try to make the best guess at what you were trying to say, which can lead to unexpected results. So don't do it!
Void Elements
Some elements have no content and are called void elements. Take the
<img> element that we already have in our HTML page:

This contains two attributes, but there is no closing </img> tag and no inner content.
This is because an image element doesn't wrap content to affect it. Its purpose is to embed an image in the
HTML page in the place it appears.
Anatomy of an HTML Document
That wraps up the basics of individual HTML elements, but they aren't handy on their own. Now we'll look at how individual elements are combined to form an entire HTML page.

Here, we have the following:
<!DOCTYPE html>— doctype. It is a required preamble. In the mists of time, when HTML was young (around 1991/92), doctypes were meant to act as links to a set of rules that the HTML page had to follow to be considered good HTML, which could mean automatic error checking and other useful things. However, these days, they don't do much and are basically just needed to make sure your document behaves correctly. That's all you need to know for now.<html></html>— the<html>element. This element wraps all the content on the entire page and is sometimes known as the root element. It also includes thelangattribute, setting the primary language of the document.<head></head>— the<head>element. This element acts as a container for all the stuff you want to include on the HTML page that isn't the content you are showing to your page's viewers. This includes things like keywords and a page description that you want to appear in search results, CSS to style our content, character set declarations, and more.<meta charset="utf-8">— This element sets the character set your document should use to UTF-8 which includes most characters from the vast majority of written languages. Essentially, it can now handle any textual content you might put on it. There is no reason not to set this, and it can help avoid some problems later on.<meta name="viewport" content="width=device-width">— This viewport element ensures the page renders at the width of viewport, preventing mobile browsers from rendering pages wider than the viewport and then shrinking them down.<title></title>— the<title>element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favorite it.<body></body>— the<body>element. This contains all the content that you want to show to web users when they visit your page, whether that's text, images, videos, games, playable audio tracks, or whatever else.
<a> The Anchor element
The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to
web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content
within each <a> should indicate the link's destination. If the href attribute is present,
pressing the enter key while focused on the <a> element will activate it.
<abbr> The Abbreviation element
The <abbr> HTML element represents an abbreviation or acronym. When including an
abbreviation or acronym, provide a full expansion of the term in plain text on first use, along with the
<abbr> to mark up the abbreviation. This informs the user what the abbreviation or
acronym means. The optional title attribute can provide an expansion for the abbreviation or acronym when a
full expansion is not present. This provides a hint to user agents on how to announce/display the content
while informing all users what the abbreviation means. If present, title must contain this full description
and nothing else.
<address> The Address element
The <address> HTML element indicates that the enclosed HTML provides contact information
for a person or people, or for an organization.
<area> The Image Map Area element
The <area> HTML element defines an area inside an image map that has predefined clickable
areas. An image map allows geometric areas on an image to be associated with hypertext links. This element
is used only within a <map> element.
<article> The Article Contents element
The <article> HTML element represents a self-contained composition in a document, page,
application, or site, which is intended to be independently distributable or reusable (e.g., in
syndication). Examples include: a forum post, a magazine or newspaper article, or a blog entry, a product
card, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
<aside> The Aside element
The <aside> HTML element represents a portion of a document whose content is only
indirectly related to the document's main content. Asides are frequently presented as sidebars or call-out
boxes.
<audio> The Embed Audio element
The <audio> HTML element is used to embed sound content in documents. It may contain one
or more audio sources, represented using the src attribute or the <source> element: the
browser will choose the most suitable one. It can also be the destination for streamed media, using a
MediaStream.
<b> The Bring Attention To element
The <b> HTML element is used to draw the reader's attention to the element's contents,
which are not otherwise granted special importance. This was formerly known as the Boldface element, and
most browsers still draw the text in boldface. However, you should not use <b> for
styling text or granting importance. If you wish to create boldface text, you should use the CSS font-weight
property. If you wish to indicate an element is of special importance, you should use the
<strong> element.
<base> The Document Base URL element
The <base> HTML element specifies the base URL to use for all relative URLs in a document.
There can be only one <base> element in a document.
<bdi> The Bidirectional Isolate element
The <bdi> HTML element tells the browser's bidirectional algorithm to treat the text it
contains in isolation from its surrounding text. It's particularly useful when a website dynamically inserts
some text and doesn't know the directionality of the text being inserted.
<bdo> The Bidirectional Text Override element
The <bdo> HTML element overrides the current directionality of text, so that the text
within is rendered in a different direction.
<blockquote> The Block Quotation element
The <blockquote> HTML element indicates that the enclosed text is an extended quotation.
Usually, this is rendered visually by indentation (see Notes for how to change it). A URL for the source of
the quotation may be given using the cite attribute, while a text representation of the source can be given
using the <cite> element.
<body> The Document Body element
The <body> HTML element represents the content of an HTML document. There can be only one
<body> element in a document.
<br> The Line Break element
The <br> HTML element produces a line break in text (carriage-return). It is useful for
writing a poem or an address, where the division of lines is significant.
<button> The Button element
The <button> HTML element is an interactive element activated by a user with a mouse,
keyboard, finger, voice command, or other assistive technology. Once activated, it then performs an action,
such as submitting a form or opening a dialog. By default, HTML buttons are presented in a style resembling
the platform the user agent runs on, but you can change buttons' appearance with CSS.
<canvas> The Graphics Canvas element
Use the HTML <canvas> element with either the canvas scripting API or the WebGL API to
draw graphics and animations.
<caption> The Table Caption element
The <caption> HTML element specifies the caption (or title) of a table.
<cite> The Citation element
The <cite> HTML element is used to mark up the title of a cited creative work. The
reference may be in an abbreviated form according to context-appropriate conventions related to citation
metadata.
<code> The Inline Code element
The <code> HTML element displays its contents styled in a fashion intended to indicate
that the text is a short fragment of computer code. By default, the content text is displayed using the user
agent's default monospace font.
<col> The Table Column element
The <col> HTML element defines a column within a table and is used for defining common
semantics on all common cells. It is generally found within a <colgroup> element.
<colgroup> The Table Column Group element
The <colgroup> HTML element defines a group of columns within a table.
<data> The Data element
The <data> HTML element links a given piece of content with a machine-readable
translation. If the content is time- or date-related, the <time> element must be used.
<datalist> The Data element
The <datalist> HTML element contains a set of <option> elements that
represent the permissible or recommended options available to choose from within other controls.
<dd> The Description Details element
The <dd> HTML element provides the description, definition, or value for the preceding
term (<dt>) in a description list (<dl>).
<del> The Deleted Text element
The <del> HTML element represents a range of text that has been deleted from a document.
This can be used when rendering "track changes" or source code diff information, for example. The
<ins> element can be used for the opposite purpose: to indicate text that has been added
to the document.
<details> The Details disclosure element
The <details> HTML element creates a disclosure widget in which information is visible
only when the widget is toggled into an "open" state. A summary or label must be provided using the
<summary> element. A disclosure widget is typically presented onscreen using a small
triangle which rotates (or twists) to indicate open/closed status, with a label next to the triangle. The
contents of the <summary> element are used as the label for the disclosure widget.
<dfn> The Definition element
The <dfn> HTML element is used to indicate the term being defined within the context of a
definition phrase or sentence. The ancestor <p> element, the
<dt>/<dd> pairing, or the nearest <section>
ancestor of the <dfn> element, is considered to be the definition of the term.
<dialog> The Dialog element
The <dialog> HTML element represents a modal or non-modal dialog box or other interactive
component, such as a dismissible alert, inspector, or subwindow. The HTML <dialog>
element is used to create both modal and non-modal dialog boxes. Modal dialog boxes interrupt interaction
with the rest of the page being inert, while non-modal dialog boxes allow interaction with the rest of the
page.
<div> The Content Division element
The <div> HTML element is the generic container for flow content. It has no effect on the
content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind
of layout model like Flexbox is applied to its parent element).
<dl> The Description List element
The <dl> HTML element represents a description list. The element encloses a list of groups
of terms (specified using the <dt> element) and descriptions (provided by
<dd> elements). Common uses for this element are to implement a glossary or to display
metadata (a list of key-value pairs).
<dt> The Description Term element
The <dt> HTML element specifies a term in a description or definition list, and as such
must be used inside a <dl> element. It is usually followed by a <dd>
element; however, multiple <dt> elements in a row indicate several terms that are all
defined by the immediate next <dd> element. The subsequent <dd>
(Description Details>) element provides the definition or other related text associated
with the term specified using <dt>.
<em> The Emphasis element
The <em> HTML element marks text that has stress emphasis. The <em>
element can be nested, with each level of nesting indicating a greater degree of emphasis.
<embed> The Embed External Content element
The <embed> HTML element embeds external content at the specified point in the document.
This content is provided by an external application or other source of interactive content such as a browser
plug-in.
<fieldset> The Field Set element
The <fieldset> HTML element is used to group several controls as well as labels
(<label>) within a web form.
<figcaption> The Figure Caption element
The <figcaption> HTML element represents a caption or legend describing the rest of the
contents of its parent <figure> element.
<figure> The Figure with Optional Caption element
The <figure> HTML element represents self-contained content, potentially with an optional
caption, which is specified using the <figcaption> element. The figure, its caption, and
its contents are referenced as a single unit.
<footer> The Footer element
The <footer> HTML element represents a footer for its nearest ancestor sectioning content
or sectioning root element. A <footer> typically contains information about the author of
the section, copyright data or links to related documents.
<form> The Form element
The <form> HTML element represents a document section containing interactive controls for
submitting information.
<h1> - <h6> The HTML Section Heading element
The <h1> to <h6> HTML elements represent six levels of section
headings. <h1> is the highest section level and <h6> is the lowest. By
default, all heading elements create a block-level box in the layout, starting on a new line and taking up
the full width available in their containing block.
<head> The Document Metadata (Header) element
The <head> HTML element contains machine-readable information (metadata) about the
document, like its title, scripts, and style sheets.
<header> The Header element
The <header> HTML element represents introductory content, typically a group of
introductory or navigational aids. It may contain some heading elements but also a logo, a search form, an
author name, and other elements.
<hgroup> The Heading Group element
The <hgroup> HTML element represents a heading and related content. It groups a single
<h1> – <h6> element with one or more <p>.
<hr> The Thematic Break (Horizontal Rule) element
The <hr> HTML element represents a thematic break between paragraph-level elements: for
example, a change of scene in a story, or a shift of topic within a section.
<html> The HTML Document / Root element
The <html> HTML element represents the root (top-level element) of an HTML document, so it
is also referred to as the root element. All other elements must be descendants of this element.
<i> The Idiomatic Text element
The <i> HTML element represents a range of text that is set off from the normal text for
some reason, such as idiomatic text, technical terms, taxonomical designations, among others. Historically,
these have been presented using italicized type, which is the original source of the <i>
naming of this element.
<iframe> The Inline Frame element
The <iframe> HTML element represents a nested browsing context, embedding another HTML
page into the current one.
<img> The Image Embed element
The <img> HTML element embeds an image into the document.
<input> The Input (Form Input) element
The <input> HTML element is used to create interactive controls for web-based forms in
order to accept data from the user; a wide variety of types of input data and control widgets are available,
depending on the device and user agent. The <input> element is one of the most powerful
and complex in all of HTML due to the sheer number of combinations of input types and attributes.
<ins> The Inserted Text element
The <ins> HTML element represents a range of text that has been added to a document. You
can use the <del> element to similarly represent a range of text that has been deleted
from the document.
<kbd> The Keyboard Input element
The <kbd> HTML element represents a span of inline text denoting textual user input from a
keyboard, voice input, or any other text entry device. By convention, the user agent defaults to rendering
the contents of a <kbd> element using its default monospace font, although this is not
mandated by the HTML standard.
<label> The Label element
The <label> HTML element represents a caption for an item in a user interface.
<legend> The Field Set Legend element
The <legend> HTML element represents a caption for the content of its parent
<fieldset>.
<li> The List Item element
The <li> HTML element is used to represent an item in a list. It must be contained in a
parent element: an ordered list (<ol>), an unordered list (<ul>), or a
menu (<menu>). In menus and unordered lists, list items are usually displayed using
bullet points. In ordered lists, they are usually displayed with an ascending counter on the left, such as a
number or letter.
<link> The External Resource Link element
The <link> HTML element specifies relationships between the current document and an
external resource. This element is most commonly used to link to stylesheets, but is also used to establish
site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other
things.
<main> The Main element
The <link> HTML element represents the dominant content of the <body>
of a document. The main content area consists of content that is directly related to or expands upon the
central topic of a document, or the central functionality of an application.
<map> The Image Map element
The <map> HTML element is used with <area> elements to define an image
map (a clickable link area).
<mark> The Mark Text element
The <mark> HTML element represents text which is marked or
highlighted for reference or notation purposes due to the marked passage's relevance in the
enclosing context.
<menu> The Menu element
The <menu> HTML element is described in the HTML specification as a semantic alternative
to <ul>, but treated by browsers (and exposed through the accessibility tree) as no
different than <ul>. It represents an unordered list of items (which are represented by
<li> elements).
<meta> The Metadata element
The <meta> HTML element represents metadata that cannot be represented by other HTML
meta-related elements, like <base>, <link>,
<script>, <style> or <title>.
<meter> The HTML Meter element
The <meter> HTML element represents either a scalar value within a known range or a
fractional value.
<nav> The Navigation Section element
The <nav> HTML element represents a section of a page whose purpose is to provide
navigation links, either within the current document or to other documents. Common examples of navigation
sections are menus, tables of contents, and indexes.
<noscript> The Noscript element
The <noscript> HTML element defines a section of HTML to be inserted if a script type on
the page is unsupported or if scripting is currently turned off in the browser.
<object> The External Object element
The <object> HTML element represents an external resource, which can be treated as an
image, a nested browsing context, or a resource to be handled by a plugin.
<ol> The Ordered List element
The <ol> HTML element represents an ordered list of items — typically rendered as a
numbered list.
<optgroup> The Option Group element
The <optgroup> HTML element creates a grouping of options within a
<select> element.
<option> The HTML Option element
The <option> HTML element is used to define an item contained in a
<select><code>, an <optgroup>, or a
<datalist> element. As such, <option> can represent menu items in
popups and other lists of items in an HTML document.
<output> The Output element
The <output> HTML element is a container element into which a site or app can inject the
results of a calculation or the outcome of a user action.
<p> The Paragraph element
The <p> HTML element represents a paragraph. Paragraphs are usually represented in visual
media as blocks of text separated from adjacent blocks by blank lines and/or first-line indentation, but
HTML paragraphs can be any structural grouping of related content, such as images or form fields. Paragraphs
are block-level elements, and notably will automatically close if another block-level element is parsed
before the closing </p> tag.
<picture> The Picture element
The <picture> HTML element contains zero or more <source> elements and
one <img> element to offer alternative versions of an image for different display/device
scenarios. The browser will consider each child <source> element and choose the best
match among them. If no matches are found—or the browser doesn't support the <picture>
element—the URL of the <img> element's src attribute is selected. The selected image is
then presented in the space occupied by the <img> element.
<pre> The Preformatted Text element
The <pre> HTML element represents preformatted text which is to be presented exactly as
written in the HTML file. The text is typically rendered using a non-proportional, or monospaced, font.
Whitespace inside this element is displayed as written. By default, <pre> is a
block-level element, i.e. its default display value is block.
<progress> The Progress Indicator element
The <progress> HTML element displays an indicator showing the completion progress of a
task, typically displayed as a progress bar.
<q> The Inline Quotation element
The <q> HTML element indicates that the enclosed text is a short inline quotation. Most
modern browsers implement this by surrounding the text in quotation marks. This element is intended for
short quotations that don't require paragraph breaks; for long quotations use the
<blockquote> element.
<rp> The Ruby Fallback Parenthesis element
The <rp> HTML element is used to provide fall-back parentheses for browsers that do not
support display of ruby annotations using the <ruby> element. One <rp>
element should enclose each of the opening and closing parentheses that wrap the <rt>
element that contains the annotation's text.
<rt> The Ruby Text element
The <rt> HTML element specifies the ruby text component of a ruby annotation, which is
used to provide pronunciation, translation, or transliteration information for East Asian typography. The
<rt> element must always be contained within a <ruby> element.
<ruby> The Ruby Annotation element
The <ruby> HTML element represents small annotations that are rendered above, below, or
next to base text, usually used for showing the pronunciation of East Asian characters. It can also be used
for annotating other kinds of text, but this usage is less common. The term ruby originated as a unit of
measurement used by typesetters, representing the smallest size that text can be printed on newsprint while
remaining legible.
<s> The Strikethrough element
The <s> HTML element renders text with a strikethrough, or a line through it. Use the
<s> element to represent things that are no longer relevant or no longer accurate.
However, <s> is not appropriate when indicating document edits; for that, use the
<del> and <ins> elements, as appropriate.
<samp> The Sample Output element
The <samp> HTML element is used to enclose inline text which represents sample (or quoted)
output from a computer program. Its contents are typically rendered using the browser's default monospaced
font (such as Courier or Lucida Console).
<script> The Script element
The <script> HTML element is used to embed executable code or data; this is typically used
to embed or refer to JavaScript code. The <script> element can also be used with other
languages, such as WebGL's GLSL shader programming language and JSON.
<search> The Generic Search element
The <search> HTML element is a container representing the parts of the document or
application with form controls or other content related to performing a search or filtering operation. The
<search> element semantically identifies the purpose of the element's contents as having
search or filtering capabilities. The search or filtering functionality can be for the website or
application, the current web page or document, or the entire Internet or subsection thereof.
<section> The Generic Section element
The <section> HTML element represents a generic standalone section of a document, which
doesn't have a more specific semantic element to represent it. Sections should always have a heading, with
very few exceptions.
<select> The HTML Select element
The <select> HTML element represents a control that provides a menu of options.
<slot> The Web Component Slot element
The <slot> HTML element—part of the Web Components technology suite—is a placeholder
inside a web component that you can fill with your own markup, which lets you create separate DOM trees and
present them together.
<small> The Side Comment element
The <small> HTML element represents side-comments and small print, like copyright and
legal text, independent of its styled presentation. By default, it renders text within it one font-size
smaller, such as from small to x-small.
<source> The Media or Image Source element
The <source> HTML element specifies one or more media resources for the
<picture>, </code>, <audio>, and
<video> elements. It is a void element, which means that it has no content and does not
require a closing tag. This element is commonly used to offer the same media content in multiple file
formats in order to provide compatibility with a broad range of browsers given their differing support for
image file formats and media file formats.
<span> The Content Span element
The <span> HTML element is a generic inline container for phrasing content, which does not
inherently represent anything. It can be used to group elements for styling purposes (using the class or id
attributes), or because they share attribute values, such as lang. It should be used only when no other
semantic element is appropriate. <span> is very much like a <div>
element, but
<span> is an inline-level element.
<strong> The Strong Importance element
The <strong> HTML element indicates that its contents have strong importance,
seriousness, or urgency. Browsers typically render the contents in bold type.
<style> The Style Information element
The <style> HTML element contains style information for a document, or part of a
document. It contains CSS, which is applied to the contents of the document containing the
<style> element.
<sub> The Subscript element
The <sub> HTML element specifies inline text which should be displayed as subscript
for solely typographical reasons. Subscripts are typically rendered with a lowered baseline using
smaller text.
<summary> The Disclosure Summary element
The <summary> HTML element specifies a summary, caption, or legend for a
<details> element's disclosure box. Clicking the <summary> element
toggles the state of the parent <details> element open and closed.
<sup> The Superscript element
The <sup> HTML element specifies inline text which is to be displayed as superscript
for solely typographical reasons. Superscripts are usually rendered with a raised baseline using smaller
text.
<table> The Table element
The <table> HTML element represents tabular data — that is, information presented in a
two-dimensional table comprised of rows and columns of cells containing data.
<tbody> The Table Body element
The <tbody> HTML element encapsulates a set of table rows (<tr>
elements), indicating that they comprise the body of the table (<table>).
<td> The Table Data Cell element
The <td> HTML element defines a cell of a table that contains data. It participates in
the table model.
<template> The Content Template element
The <template> HTML element is a mechanism for holding HTML that is not to be rendered
immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript.
Think of a template as a content fragment that is being stored for subsequent use in the document. While
the parser does process the contents of the <template> element while loading the page, it does so only
to ensure that those contents are valid; the element's contents are not rendered, however.
<textarea> The Textarea element
The <textarea> HTML element represents a multi-line plain-text editing control, useful
when you want to allow users to enter a sizeable amount of free-form text, for example a comment on a
review or feedback form.
<tfoot> The Table Foot element
The <tfoot> HTML element defines a set of rows summarizing the columns of the table.
<th> The Table Header element
The <th> HTML element defines a cell as the header of a group of table cells. The
exact nature of this group is defined by the scope and headers attributes.
<thead> The Table Head element
The <thead> HTML element defines a set of rows defining the head of the columns of the
table.
<time> The (Date) Time element
The <time> HTML element represents a specific period in time. It may include the
datetime attribute to translate dates into machine-readable format, allowing for better search engine
results or custom features such as reminders.
It may represent one of the following:
- A time on a 24-hour clock.
- A precise date in the Gregorian calendar (with optional time and timezone information).
- A valid time duration.
<title> The Document Title element
The <title> HTML element defines the document's title that is shown in a browser's title bar or a page's tab. It only contains text; tags within the element are ignored.
<tr> The Table Row element
The <tr> HTML element defines a row of cells in a table. The row's cells can then be established using a mix of <td> (data cell) and <th> (header cell) elements.
<track> The Embed Text Track element
The <track> HTML element is used as a child of the media elements, <audio> and <video>. It lets you specify timed text tracks (or time-based data), for example to automatically handle subtitles. The tracks are formatted in WebVTT format (.vtt files) — Web Video Text Tracks.
<u> The Unarticulated Annotation (Underline) element
The <u> HTML element represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. This is rendered by default as a simple solid underline, but may be altered using CSS.
<ul> The Unordered List element
The <ul> HTML element represents an unordered list of items, typically rendered as a bulleted list.
<var> The Variable element
The <var> HTML element represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.
<video> The Video Embed element
The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
<wbr> The Line Break Opportunity element
The <wbr> HTML element represents a word break opportunity—a position within text where the browser may optionally break a line, though its line-breaking rules would not otherwise create a break at that location.